Concepts
Codebase
In software development, the codebase is the collection of
source code used to build a particular app or component.
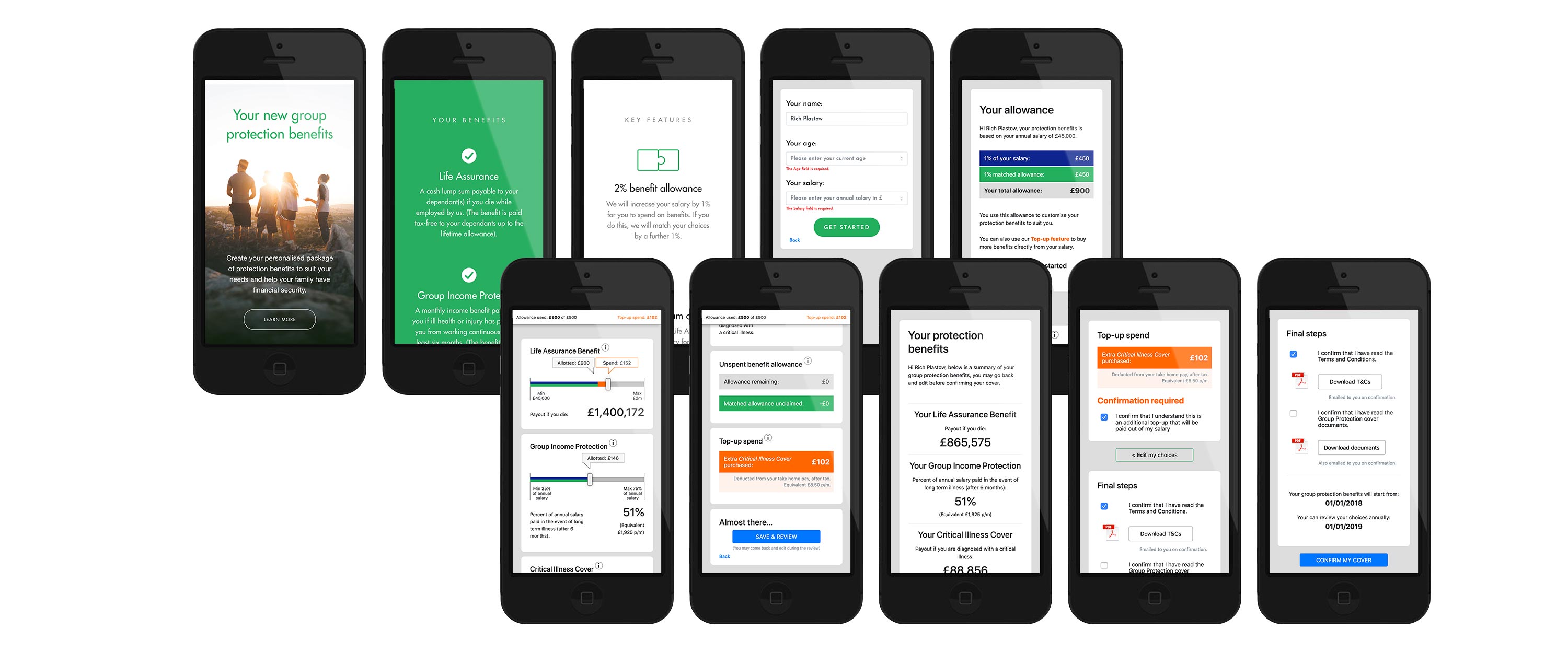
Configurators
A configurator is a design tool that allows customers to
customise or ‘co-design’ their own model or product.
FinTech
Financial technology or FinTech is an emerging industry
that uses technology to improve services in finance.
Handoff
In project management, handoff is the art of passing a project
to a new team in a clean and ordered way.
MVPs
Minimum viable products have just enough features for early
users. They provide feedback for future development.
Motion Graphics
Motion graphics is the commercial application of animation and
effects to video, film, TV, and interactive content.
E-Zines
An e-zine or ezine is an online magazine, often but not
always a ‘digital edition’ of an offline print magazine.
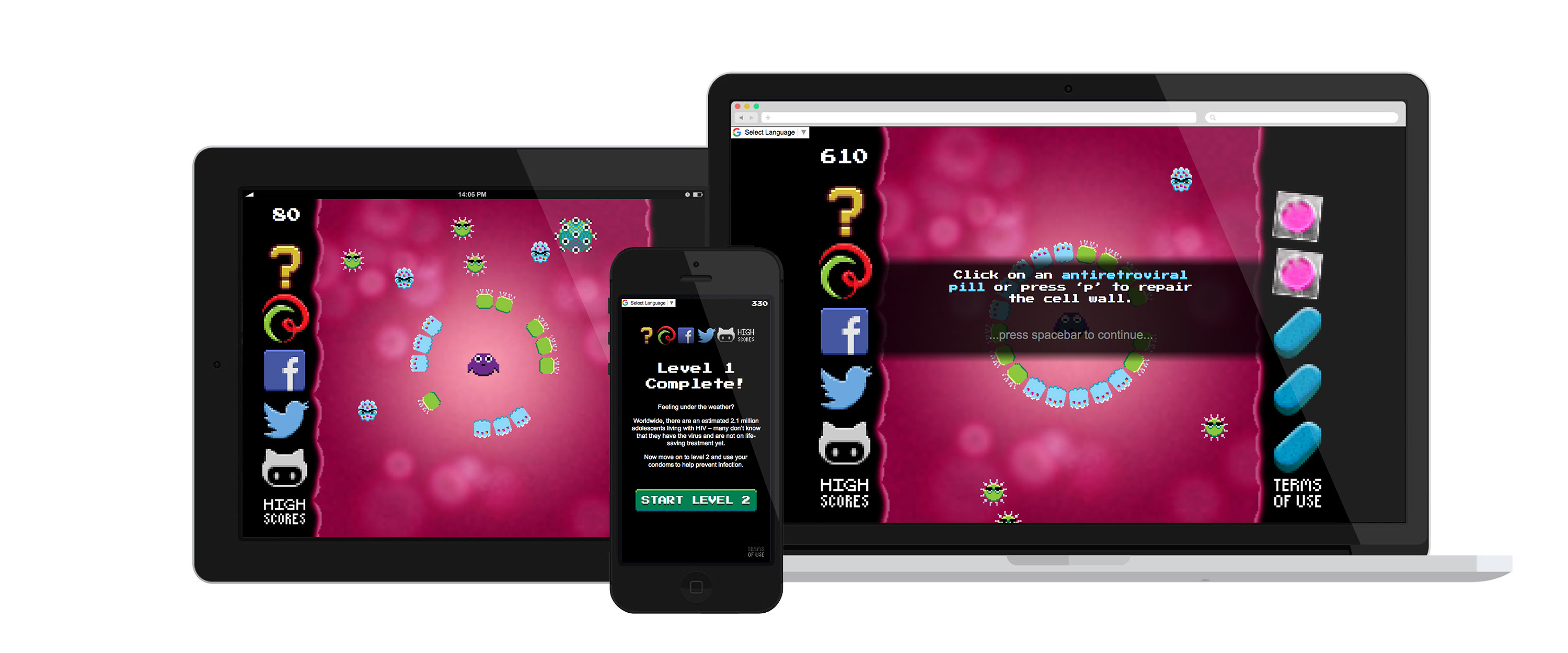
Browser Games
A browser game is a game played over the Internet using a web
browser, usually based on HTML5 technologies.
Data Visualisation
Data visualisation is the graphical representation of
data and information, for example graphs, charts and maps.
Print-On-Demand
Print-on-demand is a system where books and other
publications can be produced in singular or small quantities.
DAM
DAM or digital asset management refers to the
recording, storage and distribution of digital media and documents.
Microsites
A Microsite is a single page or a small cluster of
pages which functions as a discrete entity within an existing website.
Web Design
Web design does overlap with web development, but is
primarily concerned with visual design and usability.
E-Commerce
E-commerce refers to any online transaction where buying or
selling happens, for example in a shopping website.
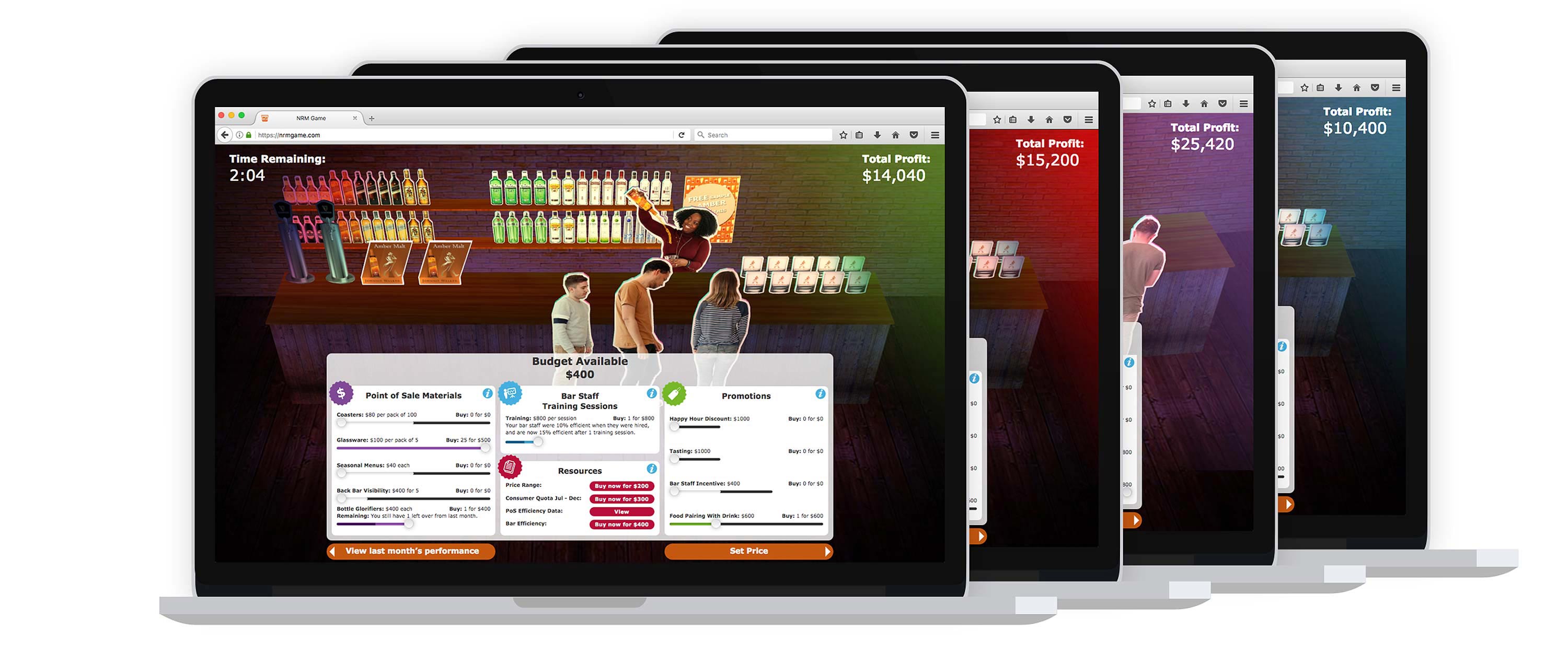
Simulations
A business simulation can be used for training, education or
analysis, and can sometimes take the form of a game.
Multiplayer Games
In a multiplayer video game, more than one person can play in
the same game environment at the same time.
WebGL Frameworks
WebGL frameworks, libraries and game engines speed up the
process of building 3D web content.
Serious Games
Serious games are used for training, education and team
building, but they should still be fun and engaging.
Functional Specs
In engineering, functional specification documents are a
technical response to clients’ requirements documents.
Wireframes
A wireframe is a blueprint or schematic used to represents the
skeletal framework of a website or application.
Physics Engines
In 3D, a physics engine provides an approximate simulation of
systems like fluid dynamics and rigid body dynamics.
Shadow Mapping
In 3D graphics, Shadow mapping or shadowing projection is the
process of adding shadows to a rendered scene.
Depth of Field
Lens characteristics like depth of field, focal length and
focus can be simulated in web 3D, using WebGL effects.
Pseudorandomness
A pseudorandom number generator is an algorithm that
maps random seeds to long random-looking number sequences.
Text-Based UIs
Although simpler than graphical user interfaces, Text-based
interfaces are more advanced than command-line interfaces.
Deployment
Web apps are deployed to a production server after the build,
test, lint and commit steps have been completed.
Source Code
Source code is the set of text files that developers actually
work on — the files which an automated build-process will use.
Concatenation
During a software build, multiple source code files may be
concatenated (joined) into a single long source code file.
Transpilers
A transpiler or source-to-source compiler converts
code between two high-level programming languages.
Minification
Minification is the process of removing all unnecessary
characters from source code without changing how it works.
Multitenancy
A software architecture where a single server instance can be shared
between multiple tenants.
Visual Identity
Visual identity expresses the values and ambitions of an
organisation, and is usually defined in a brand guidelines document.
Cross-Platform
A cross-platform web app or website works correctly on all
modern web browsers, operating systems and devices.
Retro Gaming
Retro gaming is the playing and appreciation of classic video
games from the 1970s to the early 2000s.
Game Mechanics
Mechanics are the rules and structure of a video game world,
and the methods for players to interact with it.
Software Mockups
Following the wireframes stage, mockups are created to
define in detail how a website or application will look.
Audience Analysis
Audience analysis ensures that a website or application’s
content is appropriate for the intended end-users.
Breakout
Breakout is a 1976 Atari arcade game. The aim is to destroy
layers of bricks by bouncing a ball off a movable bat.
80s Arcade Games
Following the golden age of arcade games in the early 80s,
home consoles took over in the second half of the decade.
Game Balance
Balancing a game is the art of making it fun and challenging
for players of all experience levels and abilities.
High Score Tables
A video game sometimes publishes a high score table — a list
of players who have scored the most points.
Page Orientation
Page orientation is the direction a rectangular page is
oriented for normal viewing: landscape or portrait.
The Front-End
In web development, the front-end is the user interface, along
with all business logic which runs on the client machine.
Full Stack JS
Full Stack JavaScript web apps run JavaScript on the client
and the server, sometimes reusing code in both places.
Push Technology
Push technology is a style of Internet-based communication
where requests are initiated by the server, not the client.
Reactive Programs
In reactive programming, the developer defines ongoing
relationships and dependencies between data streams.
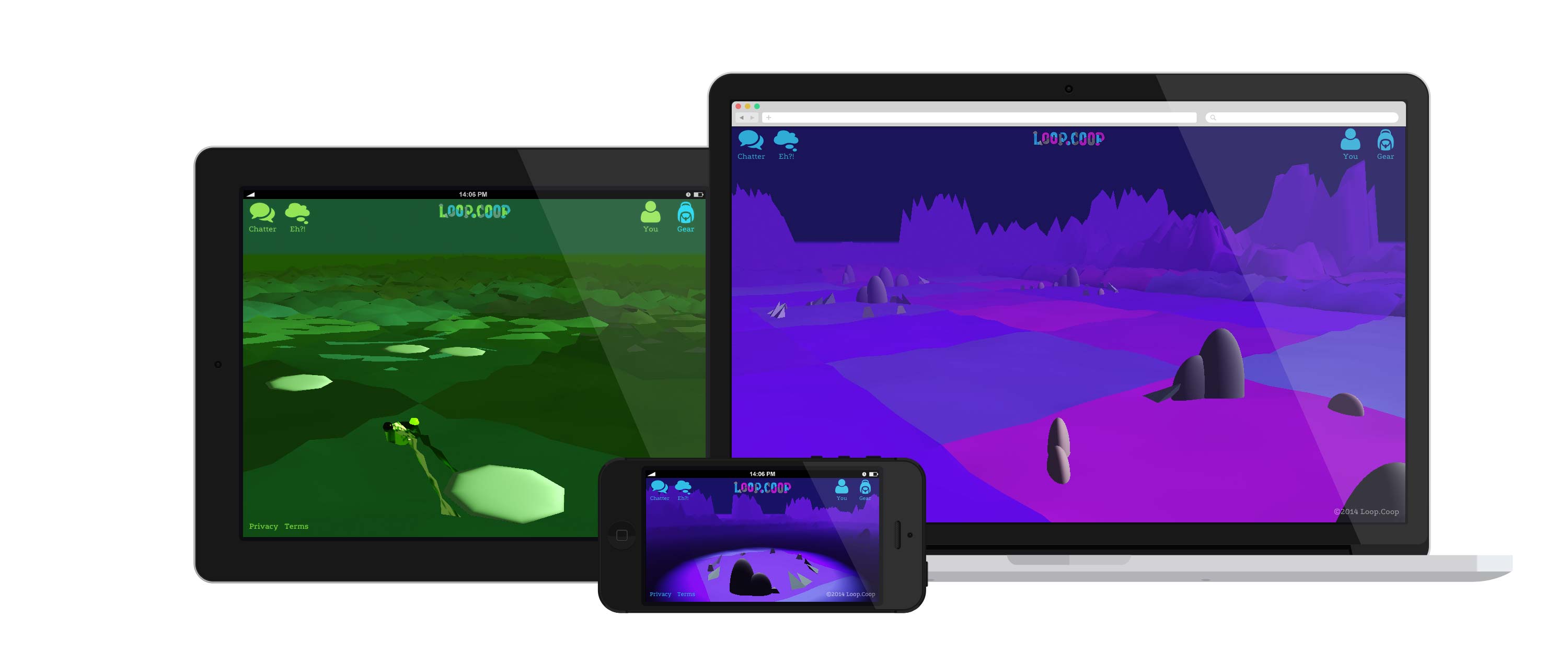
Multi User Worlds
In a multi user virtual environment, users can communicate
with each other while participating in virtual activities.
NoSQL
Any database than does not store data in a table (relational) can be
called NoSQL. Examples are Mongo, Redis and Neo4j.
Database Journals
A database journal is a log file containing all the actions
which a database has run, and therefore its complete ‘undo’ history.
Data Security
Data security means protecting data from destructive forces
and unauthorized users, such as a cyberattack
Server Workload
Web server performance is its maximum workload.
Estimating a server’s performance is called benchmarking.
Server Admin
Administratration of a web server involves user accounts,
benchmarking, security and updating server software.
Web Analytics
Web analytics is the measurement, collection, analysis and
reporting of visitor data, to help improve a website.
Email API
Web apps and websites often use an email API during user
registration, and sometimes for marketing or updates.
Micro Conversions
Micro conversions are small steps made by a website visitor
towards a ‘macro conversion’, for example a purchase.
Accessibility
In an accessible website or application, visitors of all
abilities have equal access to content and functionality.
I18n and L10n
Internationalisation and localisation allows apps to adapt
to languages and market requirements in different regions.
Sharing Buttons
Social media sharing buttons provide a quick way for website
visitors to tell their followers about a page or article.
Image Sliders
Image slideshows or sliders allow a website to display
multiple images, and add a sense of movement to the page.
Modal Windows
A Modal dialog or modal window is a UI element which
users have to interact with before they can proceed.
Plugin Hooks
In WordPress, hooks allow plugin functions to be called at
the proper moment, while keeping code decoupled.
Code Indentation
Indentation is a stylistic convention which helps make
computer code, especially its block-structure, more readable.
Code Comments
In coding, comments are annotations, ignored when the program
runs, which help explain the developer’s intentions.
Screen Readers
Screen readers are an assistive technology which provide
text-to-speech synthesis of web and other content.
Usability
In software engineering, usability is the efficiency,
effectiveness and satisfaction experienced by the end-user.
Web Applications
A web application or web app is a client–server computer
program where the client runs in a web browser.
Web Developers
A web developer is a programmer specialising in applications
which run over HTTP from a web server to a web browser.
Senior Developers
A senior developer is a programmer with a broad range of
experience in different technologies, roles and situations.
Technologies
A-Frame
A-Frame is a library for building VR experiences in the
browser. Vive, Rift, Daydream and GearVR are all supported.
ActionScript
ActionScript was a strongly typed object-oriented programming
language used with Flex and Flash.
Adobe Animate
Animate is the new name for Flash. It’s used for
creating web apps and animations, and can now publish to HTML5.
Adobe InDesign
InDesign is a desktop publishing application, used to create
posters, brochures, magazines and presentations.
Adobe Illustrator
Illustrator is a vector graphics editor created in 1987, for
rendering logos, icons, typography, and complex illustrations.
Adobe Photoshop
Photoshop is a raster graphics editor created in 1988. It’s
now so famous that “photoshopped” has entered the dictionary.
Angular
Angular is a TypeScript-based front-end web app framework
from Google, which targets modern browsers.
Atom
Atom is a git-savvy code editor for Windows, Linux and macOS,
created by GitHub and developed in JavaScript and Node.
AWS
Amazon Web Services provides APIs, databases and many other
cloud computing services on a pay-as-you-go basis.
Azure
The cloud computing platform Microsoft Azure was launched in
2010, and currently offers more than 600 services.
Babel
Babel transpiles the latest JavaScript syntax and features
(and JSX) into legacy JavaScript all browsers understand.
Balsamiq
Balsamiq is software for creating early-stage sketches and
mockups of a planned application or website.
Blender
Blender is a fully featured free and open source 3D graphics application.
It is Python-scriptable for advanced workflows.
Bootstrap
Bootstrap is a front-end framework for creating websites and
web apps, with templates for various UI elements.
C#
C# is a general-purpose, object-oriented programming language
created by Microsoft within its .NET initiative.
IBM Carbon
Carbon is an open source design system created by IBM,
with front-end components for React and Vue, among others.
CEM
Survey APIs and web analytics can send user opinions and behaviour to
customer experience management systems.
CentOS
CentOS is a free Linux distribution from Red Hat, first
released in 2014. Its commonly used for running web servers.
CircleCI
CircleCI is a CI/CD service typically used to auto-run
test, build and deploy scripts in response to a Git commit.
Chai
Chai is a JavaScript assertion library that can be paired with
any testing framework — Mocha, for example.
CoffeeScript
CoffeeScript adds many enhancements to plain JavaScript,
making code more succinct, readable and faster to type.
CSS
Cascading Style Sheets is a language used to describe how
a web page’s HTML content should be presentated.
CSV Files
A widely-supported storage and interchange format for tabular data, .csv
files contain comma-separated values.
Cypress
Automated integration testing for websites and web apps. Easier to
work with and more focused than Selenium.
Decimal.js
Decimal.js provides an arbitrary-precision ‘Decimal’ type for
JavaScript. Essential for accurate FinTech apps!
Docker
Docker containers are lightweight virtualised environments,
which can run processes and applications in isolation.
ECMAScript 6
ECMAScript 6 or ES6 was the first update to JavaScript
since 2009, introducing dozens of new features.
ESLint
ESLint helps standardise JavaScript code style. It can be
integrated into code editors, or form part of the build process.
Expo
Expo is a React Native framework for building universal native
apps for Android, iOS, desktop, TV and consoles.
Express
Express is a JavaScript server and web app framework for Node.
It provides the ‘E’ of the ‘MEAN’ stack.
Facebook Graph API
The Facebook Graph API allows developers to write software
which can read and edit Facebook content and accounts.
Figma
Figma is a real-time collaborative desktop and web app for
UX and interface design. It has great prototyping tools.
Foundation
Foundation is a highly customizable responsive front-end
framework for any device, medium and accessibility.
Gatsby
Gatsby is a free and open source framework based on React
that helps developers build blazing fast websites and apps.
GCP
Google Cloud Platform provides infrastructure as a service,
platform as a service, and serverless computing environments.
Git
Git is a version control system for tracking edits to files,
and coordinating work on those files among a team.
GitHub
GitHub is the world’s largest web-based Git repository, with
around 37 million users and 60 million repos.
GitHub Webhooks
GitHub Webhooks are a set of user-defined URLs which GitHub’s
server will visit whenever certain repo events occur.
Google Analytics
Google Analytics is the web’s most popular web analytics
service, used by about 50% of the top million websites.
Google Translate
Google Translate is a machine translation service that
understands text and speech in over 100 languages.
GraphQL
GraphQL is a query language for web APIs,
designed to be more powerful, expressive and efficient than REST.
Grunt
Grunt is a task runner used for automation of repetitive build
tasks like minification, unit testing, optimisation and linting.
Gulp
Gulp is a task runner used for automation of repetitive build
tasks like minification, unit testing, optimisation and linting.
Handlebars
Handlebars adds several useful features to the Mustache
templating language, like nested paths and helpers.
HTML
HTML or Hypertext Markup Language is the standard way
of giving web content structure and semantic meaning.
IIS Windows Server
Microsoft IIS or Internet Information Services is the
third most popular web server after Apache and Nginx.
Immutable.js
The Immutable library brings persistent data structures to
JavaScript. Great for React and functional programming.
Iron Router
Iron Router is a router that works on the server and the
browser, designed specifically for Meteor.
JavaScript
Prior to WebAssembly, JS was the only in-browser programming
language. JS can also run on the server, using Node.js.
Jenkins
Jenkins automates build, test and deployment pipelines. Used
for CI/CD (Continuous Integration and Continuous Delivery).
Jest
Jest is a fast, easy to use JavaScript testing framework.
It includes mocks, snapshots and code coverage.
Joomla
Joomla, launched in 2005, is a free and open-source content
management system for publishing websites.
jQuery
jQuery is a venerable JavaScript library which simplifies the
DOM API, and normalises browser quirks.
JSDoc
JSDoc is an in-comment syntax used to annotate JavaScript
source code files, and document the app’s API.
JSON Objects
JavaScript Object Notation is a standard format for serialised
data, useful for storage and transmission.
The LAMP Stack
The LAMP stack is a free and open source web server setup,
comprising Linux, Apache, MySQL and PHP.
Less
Less is a style sheet language that compiles to CSS. Its
features include variables, mixins, nesting and functions.
Lighthouse
Google Lighthouse helps improve Core Web Vitals scores,
and audits web page performance, SEO and accessibility.
Lodash
The Lodash library provides a toolkit of over 300 handy
JavaScript utilities. It’s fast, stable and very well tested.
Meteor
Meteor is a JavaScript framework which allows for rapid
prototyping of cross-platform browser, Android and iOS apps.
Moment
Moment is a multilingual JavaScript toolkit for parsing,
manipulating, validating and displaying dates and times.
Mongo
MongoDB is a NoSQL, document-oriented database. Its storage
format and API fit well with JavaScript.
Mustache
Mustache is a simple web template system which strongly
enforces the separation of logic and presentation.
MySQL
MySQL is an open source relational database released in 1995.
It is the ‘M’ part of the commonly used ‘LAMP’ stack.
NestJS
NestJS is progressive Node.js framework for building
efficient, reliable and scalable server-side applications.
Next.js
Next.js is a free and open source framework based on React,
which uses Node for server-side rendering.
Node
Node.js lets you run JavaScript code on the server and the
command line. It supports Windows, Linux and macOS.
Nodemailer
Nodemailer is a Node module for sending emails from a web
server. It has a heavy focus on security.
NPM
NPM is a command-line package manager, and also an online
registry for open source JavaScript modules.
Nx
Nx is an open source build system that helps developers maintain and scale
monorepos, both locally and on CI.
Phaser
Phaser is a framework for making 2D HTML5 games for
desktop and mobile browsers, with Canvas and WebGL rendering.
PHP
PHP is a server-side scripting language for web development
and general-purpose programming.
Photoshop Files
The PSD format keeps the full construction of a Photoshop
session, including transparency, layers and text.
Playwright
Automated integration testing for websites and web apps. Easier to
work with and more focused than Cypress.
Prettier
Prettier is an opinionated code formatter which can
significantly speed up front-end and Node development.
Python
Python is is a high-level programming language, popular for
its versatility and readability.
RangeSlider
RangeSlider is a simple, small and fast polyfill for the
HTML5 <input type="range"> slider
element.
React
React is a user interface library sponsored by Facebook,
notable for JSX, which embeds XML into JavaScript.
React Router
React Router is an open source, well documented router library
designed for React-based ‘single page apps.
React Spring
Physics-based animation library for smooth and seamless UI
interactions. Brings a native-mobile feel to React apps.
React Three Fiber
Combines Three’s scene rendering with React’s component
system, to build complex interactive worlds in the browser.
Redux
Redux is a JavaScript state-manager which is usually used with
React, although it can work with any framework.
Responsive Layout
A responsive layout aims to make content look great whatever
the size, shape or orientation of the browser window.
Rollup
Rollup is a bundler for JavaScript ESNext modules. It uses
static analysis to minimise the size of production builds.
Rust
Launched in 2010, Rust is a fast, strongly-typed, memory-safe
language. Web browsers can run it using WebAssembly.
RxJS
RxJS is the Reactive Extensions library for JavaScript. It
supports Functional Reactive Programming, or ‘FRP’.
Sass
Sass compiles to regular CSS. The ‘Sassy CSS’ variant,
known as SCSS, is more popular and looks more like CSS.
Shell Scripting
Bash is a shell scripting language which runs on Linix,
macOS, and recent Windows. Used for simple back-end tasks.
Selenium
Selenium WebDriver is browser automation software, often used
for testing. It runs in most modern web browsers.
Sentry
Sentry is a monitoring service which can track a production
app’s errors and performance issues in real time.
SketchUp
SketchUp is a modelling application, often used for quickly visualising
architectural and interior design projects in 3D.
Smart TVs
Smart TVs are internet-connected televisions, with apps for
streaming movies and shows, web browsing, and more.
SQL
SQL or Structured Query Language is used for querying,
modifying and managing relational databases like MySQL.
Storybook
Speeds up development by isolating components. Can also be used to
share an interactive style guide with stakeholders.
Tailwind
Tailwind generates the minimal set of CSS ‘utility’ classes
needed. Great for component-based architectures.
Terser
Terser is a code parser, mangler and minifier for JavaScript
ESNext. It replaces libraries like JSMin and Uglify.
Three.js
Three.js is a JavaScript library for creating and displaying
animated 3D computer graphics in a web browser.
Three.js Animation
Three.js has an advanced transition and animation system,
which can handle rigged models, property tweens and keyframes.
Turbo
Vercel’s Turborepo and Turbopack provide a fast,
hassle-free Next.js developer experience.
Turbopack
Turbopack promises faster build times than Webpack, as
well as seamless integration with Next.js.
Twitter API
The Twitter API allows developers to write software which can
send tweets and messages, and read Twitter content.
TypeScript
TypeScript, created by Microsoft, adds features to JavaScript
which help when building large-scale web applications.
Underscore
The Underscore library provides a toolkit of over 100 handy
JavaScript utilities. It’s fast, stable and very well tested.
Unity
Unity is a VR-savvy game engine which targets a broad range of
consoles, mobile devices and desktop computers.
VeeValidate
VeeValidate is a Vue validation plugin inspired by the
HTML5 validation API, which integrates with Vue templates.
Virtual Reality
Virtual Reality (VR) is a simulated experience, typically
facilitated through a VR headset and motion controllers.
Vue
Vue is a light-weight JavaScript framework capable of powering
advanced single-page web apps.
VS Code
Microsoft’s Visual Studio Code is a customizable
cross-platform source-code editor. Slimmer than the full
Visual Studio IDE.
Web Audio
Part of HTML5, Web Audio allows audio input, playback and
synthesis, as well as speech to text, in a web browser.
Web Components
Part of HTML5, Web Components provide a standard framework for
templates and reusable widgets in the browser.
WebGL
WebGL is a JavaScript API for rendering 3D graphics in the
browser. It’s used by libraries like Three.js and D3.
Webpack
Webpack is an extensible module bundler used for creating
production builds of websites and web apps.
WebSockets
WebSockets open a fast two-way communication
channel between server and browser, based on the ws:// protocol.
WebVR
Part of HTML5, WebVR is a JavaScript API that provides support
for virtual reality devices in web browsers.
WooCommerce
WooCommerce is an easy to customise, easy to use WordPress
plugin which runs on about 30% of all e-commerce sites.
WordPress
WordPress is a content management system (CMS) used by over
40% of the top 10 million websites.
WordPress Plugins
Plugins make it easy to extend WordPress sites’ widgets and
features, whatever theme is currently being used.
WordPress Themes
Themes make it easy to change WordPress sites’ look and
functionality, without altering the core code or site content.
X3D
X3D is the W3C’s XML-style markup language for describing 3D
scenes. It replaces VRML and adds many new features.
X3DOM
X3DOM is a JavaScript framework which renders X3D markup into
3D scenes in modern web browsers.
Adobe XD
XD is a wireframing application for designing and prototyping
user experience for websites and mobile apps.
Organisations
AATC
Arms Around The Child is a charity bringing hope, happiness
and respect to children living in extreme adversity.
The AATC Charity
It’s quick and easy to give money to Arms Around The Child on
their donations page, if you live in the UK or the US.
AIDS Alliance
Now renamed Frontline AIDS, this organisation is a global
partnership to promote HIV/AIDS issues in developing countries.
All Walks
All Walks Beyond the Catwalk challenges the fashion industry’s
unachievable and limited body and beauty ideals.
The AMRC
The Academy of Medical Royal Colleges promotes, facilitates
and co-ordinates the Medical Royal Colleges’ work.
Asda
Asda Stores Ltd is based in Leeds. It is the third largest
UK supermarket chain after Tesco and Sainsbury’s.
Audio Gold
Audio Gold is the London second hand hifi retailer with a
diverse, colourful range of kit and a friendly relaxed atmosphere.
BBC Worldwide
BBC Worldwide Ltd was the commercial subsidiary of the
BBC, which merged with BBC Studios in 2018.
BBC Bitesize
The BBC’s free online study resource for school-age pupils
in the UK, designed to help with homework and exams.
the BBC
The British Broadcasting Corporation, founded in 1922, is a
British public service broadcaster based in London.
NBCUniversal
NBCUniversal Media LLC, is an international movie and
broadcasting giant, based in Manhattan, New York City.
Blinkbox
Blinkbox is the original name for TalkTalk TV Store,
and was one of the UK’s first video-on-demand services.
Blockbuster
Blockbuster Video was a chain of home movie and video game
rental shops. At its peak in 2004 it employed 84,300 people.
BMW
BMW, founded in 1916 and based in Munich, Germany,
manufactures luxury automobiles and motorcycles.
Brian Blessed
Brian Blessed OBE is an English actor, presenter, writer and
mountaineer whose career spans more than 60 years.
Brightwave
Brightwave Group is a leading agency for next generation
learning solutions, products and services.
Britannia
Britannia was the second largest building society in the UK
at its peak in 2007, based on total assets of £36.8 billion.
BT
Founded in 1846, British Telecommunications plc is the UK’s
biggest mobile, fixed-line and broadband provider.
Cadogan Clinic
Cadogan Clinic was founded in 2008 by Bryan Mayou, the first
plastic surgeon to practice liposuction in the UK.
Caryn Franklin
Caryn Franklin MBE is a Professor of Diversity in Fashion, and
has been a fashion commentator for more than 40 years.
CBH
Classic British Hotels offer superior quality accommodation,
award-winning restaurants, spas and health clubs.
The CMA Awards
The CMA Awards, previously known as the APA Awards,
is an annual international content marketing event.
ColArt
The ColArt Group is a large international supplier of art
materials, with brands like Winsor & Newton and
Liquitex.
The Telegraph
The Daily Telegraph is a national British daily broadsheet
newspaper with a circulation of about 350,000.
Dazed
Dazed, formerly Dazed & Confused, is a bi-monthly
British magazine founded in 1991, covering music, fashion, film and
art.
DTF Group
Design Task Force was a recruitment agency based in Denmark
Street, London. It specialises in the creative sector.
Diageo
Diageo, the world’s second largest distiller, is famous for
Smirnoff, Johnnie Walker, Baileys and Guinness.
Easel TV
London based Easel TV provides a white-label, cross-platform,
end-to-end streaming solution for content providers.
EDF Energy
EDF Energy is a French power generation firm which
sells gas and electricity to 5 million customers in the UK.
Fluxx
Fluxx are a product and service design agency based near
Borough Market, London.
Ford
The Ford Motor Company is a US multinational automaker
based in Detroit. It was founded by Henry Ford in 1903.
The Ford B-Max
The Ford B-Max is a mini multi-purpose vehicle launched at the
2012 Mobile World Congress in Barcelona.
Apollo Programme
The Global Apollo Programme is a call to make carbon-free
power cheaper than power from coal by the year 2025.
Game of Thrones
Game of Thrones is an American fantasy drama series, adaptated
from the A Song of Ice and Fire books.
Gok Wan
Gok Wan is a British TV presenter, author, DJ and fashion
consultant, best known for his show ‘How to Look Good Naked’.
Green Note
Green Note is a folk, jazz and world music venue in Camden,
London, created by two friends as the ideal place to hang out.
GVA
GVA was the UK’s largest independent commercial
property consultancy. Purchased by Avison Young in 2019.
hayu
hayu, introduced in 2016, is NBCUniversal’s reality TV
streaming service. It features shows aired by NBCU’s US networks.
Headmasters
Headmasters is a chain of hairdressing salons in the UK. The
first branch opened in Wimbledon Village in 1982.
HelloWorld
HelloWorld, previously named ePrize, is a digital
engagement agency specialising in online competitions.
House of Windsor
The House of Windsor is the British royal dynasty. It
succeeded the House of Hanover following the death of Queen Victoria.
HX
Premium travel company Hurtigruten Expeditions
offer cruise destinations like the Galapagos and Antarctica.
The ILS Award 2018
The e-Learning Guild’s annual DevLearn event is the largest
learning technologies event in North America.
WES Awards 2020
This Developing Dreams project won gold at
The World Exhibition Stand Awards for ‘Best Stand up to 24 sqm’.
Kandi
Kandi is a multipurpose London agency working across digital,
video and print. It has a varied skill set and versatile team.
Kurt Geiger
Kurt Geiger, founded in 1963, is a UK footwear and accessories
retailer with 70 stores and over 170 concessions.
Land Rover
Land Rover is a UK car brand specialising in off-road
vehicles, including the Defender, Discovery and Range Rover.
Legal & General
Legal & General is a London-based FTSE 100 financial
services provider, best known for pensions and insurance.
Loco Dojo
Loco Dojo is a multiplayer VR game by Make Real,
which launched in 2017. An Oculus Quest update was released in 2021.
Loop.Coop
Loop.Coop, founded in 2010, is a Brighton-based cooperative of
artists, inventors, programmers, musicians and makers.
MacUser
MacUser was a British monthly magazine aimed at Apple Mac
users, known for its striking graphic design style.
Make Real
Make Real is a Brighton digital agency building
collaborative ‘serious games’ and virtual reality experiences.
Malmaison
There are 16 Malmaison hotels in the UK, which each
offer a stylish and eclectic boutique hotel experience.
Mark Fast
Mark Fast is a luxury knitwear designer, worn by celebrity
fans like Tilda Swinton, Grace Jones and Rihanna.
Movimientos
Movimientos is an artist agency, promoter, event programmer
and record label specialising in Latin American music.
MSK Corporation
MSK was Japan’s largest independent PV solar panel
manufacturer, until it was purchased by Suntech in 2006.
Neidhart
Swiss company Neidhart is a distributor of radio controlled
models such as cars, drones, planes and boats.
New Look
Founded in Somerset, UK, New Look is a fashion retailer with a
chain of over 1000 shops around the world.
Nu Creative
Nu Creative is an independent strategic and creative
marketing agency, founded in London in 2004.
OpinionLab
OpinionLab is system for gathering website visitor feedback,
which can then be used to improve customer experience.
PCW Magazine
Personal Computer World, 1978 – 2009, was the first British
computer magazine. Its circulation reached 150,000.
Pragmatic
Pragmatic, now Angry Creative, is a Brighton agency specialising
in building WordPress websites.
PwC
PricewaterhouseCoopers is the world’s second largest
professional services firm, and one of the Big Four auditors.
Publicis
Publicis Groupe, founded in Paris in 1926, is one of the
largest marketing and communications companies in the world.
Radio Times
Radio Times, launched in 1923, is a British weekly TV and
radio listings magazine. Its circulation is around 500,000.
Responsible Travel
Responsible Travel, based in Brighton, UK, is one of the
world’s first, and largest green travel companies.
RCI
RCI is the world’s largest timeshare broker, with 6000
resorts in 100 countries and nearly four million members.
Redwood
Redwood is a London agency with 200 staff specialising in
customer magazines and website content, design and build.
Rtister
Rtister is an online fashion retailer based in London,
showcasing the best in contemporary womenswear.
Saatchi & Saatchi
Saatchi & Saatchi is a communications and ad agency
with 114 offices in 76 countries and over 6,500 staff.
Schneider
Schneider National is one of the largest truckload carriers in
the US, with 10,000 drivers hauling 20,000 loads per day.
The SCI
The Society of Chemical Industry was set up in 1881 “to
further the application of chemistry for the public benefit”.
Selfridges
Selfridges & Co, is a high end department store chain
in the UK, founded by Harry Gordon Selfridge in 1909.
Skytours
Skytours offers sunshine holidays to a wide range of
destinations from European classics to faraway places.
SmartFocus
SmartFocus Message Cloud delivers seven million email
campaigns each year, and provides marketing insights.
Sony Group
Sony is a Tokyo-based multinational which has gaming,
entertainment, financial and electronics divisions.
Storm
Storm is a model agency in Chelsea, London. Its clients
include Kate Moss, Cindy Crawford and Emma Watson.
Tesco
Tesco is the third largest retailer in the world measured by
profits, with stores in 12 countries across Europe and Asia.
Thackeray Estates
The Thackeray Estate portfolio has properties around Old
Brompton Rd and Kensington Square, London.
Thomson Holidays
Thomson, now TUI, runs package holidays, hotels, resorts,
an airline and the UK’s largest travel agent chain.
Time
Time, formerly IPC, was a consumer magazine and
digital publisher. Its many titles had a circulation of 350 million
at its peak.
Toyota
Toyota, founded in 1937, is the largest listed company in
Japan, and the world’s largest vehicle manufacturer.
VNU
VNU, now The Nielsen Company, was a Dutch publisher of
consumer magazines, newspapers and business titles.
VisitBrighton
VisitBrighton promotes Brighton & Hove to business
visitors and holidaymakers from the UK and around the world.
Volvo Cars
Volvo Cars is a Swedish vehicle manufacturer established in
1927 with approximately 2,500 local dealers worldwide.
Winsor & Newton
Founded in 1832, Winsor & Newton is a London-based
manufacturer of artists’ materials with a history of innovation.
WSP Global
WSP is one of the world’s largest professional services firms.
They specialise in engineering and construction.
Zurich Insurance
Zurich employs 50,000 staff in more than 170 countries, making
it one of the largest insurance groups in the world,